안드로이드 RecyclerView Header, Footer

RecyclerView(리사이클러뷰)의 Adapter는 getItemViewType이라는 메소드를 제공해 Header, Footer, Item을 구별할 수 있습니다. RecyclerView에서 Header와 Footer를 구현하기 위해서는 Adapter의 override 메소드인 getItemViewType, onCreateViewHolder, onBindViewHolder, getItemCount에서 각각의 뷰를 구분하고 구현해줘야 합니다.
그럼 이제부터 RecyclerView의 Header와 Footer를 구현하는 방법을 알아보도록 하겠습니다.
이 예제는 리사이클러뷰 접기/펼치기 예제를 베이스로 진행됩니다.
아직 리사이클러뷰 사용방법을 잘 모르신다면 리사이클러뷰 기본사용법 예제를 먼저 보시면 도움이 되실 것 같습니다^^
1. Header Layout, Footer Layout 구현
우선 Header와 Footer에 들어갈 layout을 만들어야합니다.
header.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:padding="16dp"
android:background="@color/colorPrimaryDark"
android:text="THIS IS HEADER"
android:textSize="16sp"
android:textColor="@color/colorPrimary"
android:textStyle="bold"/>
</LinearLayout>
footer.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:padding="16dp"
android:background="@color/colorPrimaryDark"
android:text="THIS IS FOOTER"
android:textSize="16sp"
android:textColor="@color/colorPrimary"
android:textStyle="bold"/>
</LinearLayout>
2. Adapter의 Object를 ViewHolder로 수정
public class RecyclerAdapter extends RecyclerView.Adapter<RecyclerView.ViewHolder> {public RecyclerView.ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {public void onBindViewHolder(@NonNull RecyclerView.ViewHolder holder, int position) {
- 이전 예제에서 ItemViewHolder만 사용했는데 이번 예제에선 HeaderViewHolder, FooterViewHolder도 같이 사용해야 하기 때문에 공통 부모 클래스인 ViewHolder로 수정합니다.
3. View Type 정의
private final int TYPE_HEADER = 0;
private final int TYPE_ITEM = 1;
private final int TYPE_FOOTER = 2;
- View Type을 int 형식으로 정의합니다.
4. HeaderViewHolder, FooterViewHolder 클래스 정의
HeaderViewHolder
class HeaderViewHolder extends RecyclerView.ViewHolder {
HeaderViewHolder(View headerView) {
super(headerView);
}
}
FooterViewHolder
class FooterViewHolder extends RecyclerView.ViewHolder {
FooterViewHolder(View footerView) {
super(footerView);
}
}
- 이번 예제에서는 Header와 Footer에서 아무런 동작도 수행하지 않기때문에 생성자만 만들어줍니다.
5. getItemViewType() 메소드 정의
@Override
public int getItemViewType(int position) {
if (position == 0)
return TYPE_HEADER;
else if (position == listData.size() + 1)
return TYPE_FOOTER;
else
return TYPE_ITEM;
}
- 이 메소드는 override 메소드로 position별로 item의 View Type을 정의합니다.
6. onCreateViewHolder() 메소드 수정
@NonNull
@Override
public RecyclerView.ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
context = parent.getContext();
RecyclerView.ViewHolder holder;
View view;
if (viewType == TYPE_HEADER) {
view = LayoutInflater.from(parent.getContext()).inflate(R.layout.header, parent, false);
holder = new HeaderViewHolder(view);
} else if (viewType == TYPE_FOOTER) {
view = LayoutInflater.from(parent.getContext()).inflate(R.layout.footer, parent, false);
holder = new FooterViewHolder(view);
} else {
view = LayoutInflater.from(parent.getContext()).inflate(R.layout.item, parent, false);
holder = new ItemViewHolder(view);
}
return holder;
}
- 2번째 인자로 넘어온 viewType은 4번의 getItemViewType에서 return된 viewType 입니다.
- viewType에 따라 사용할 ViewHolder를 return 합니다.
7. onBindViewHolder() 메소드 수정
@Override
public void onBindViewHolder(@NonNull RecyclerView.ViewHolder holder, int position) {
if (holder instanceof HeaderViewHolder) {
HeaderViewHolder headerViewHolder = (HeaderViewHolder) holder;
} else if (holder instanceof FooterViewHolder) {
FooterViewHolder footerViewHolder = (FooterViewHolder) holder;
} else {
// Item을 하나, 하나 보여주는(bind 되는) 함수입니다.
ItemViewHolder itemViewHolder = (ItemViewHolder) holder;
itemViewHolder.onBind(listData.get(position - 1), position);
}
}
- onBindViewHolder에서 holder의 종류에 따라 수행 할 동작을 구현합니다.
- 이 예제에서는 Header와 Footer에서 아무런 동작도 하지 않고 ItemViewHolder에서만 동작을 수행합니다.
8. getItemCount() 메소드 수정
@Override
public int getItemCount() {
return listData.size() + 2;
}
- ItemView에 들어갈 list의 개수와 Header, Footer 각각 1개씩을 추가해 +2를 해줍니다.
여기까지하면 간단한 Header와 Footer가 만들어집니다.
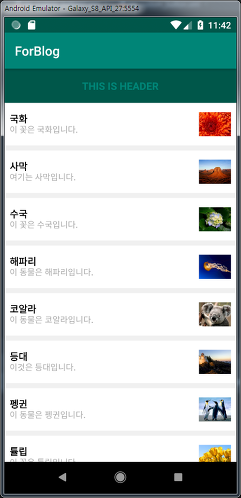
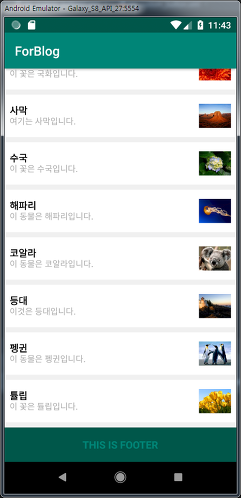
결과
Header

Footer

출처 : https://dev-imaec.tistory.com/31
[RecyclerView] 안드로이드 리사이클러뷰 Header/Footer 달기
안드로이드 RecyclerView 접기/펼치기 (Expandable RecyclerView) RecyclerView(리사이클러뷰)의 Adapter는 getItemViewType이라는 메소드를 제공해 Header, Footer, Item을 구별할 수 있습니다. RecyclerView에서 Header와 Footer
dev-imaec.tistory.com
'프로그래밍 > Android' 카테고리의 다른 글
| [Android] Retrofit에 Header 추가하기 (0) | 2024.03.21 |
|---|---|
| [Android] Drag And Drop View 예제 (0) | 2024.03.04 |
| [Android] Library 생성 (0) | 2024.02.22 |
| [Android] 앱의 설정화면구현(SwitchPreferenceCompat) (1) | 2023.12.26 |
| [Android] URL scheme, 주소창에서 앱 열기 (1) | 2023.12.04 |




댓글