아래에 기술한 두가지 방법 모두 동일한 방법이다.
자바 코드는 코틀린 방법1, 방법2 이후에 기술하였다.
방법 1
SendEventListener.kt
interface SendEventListener {
fun sendArrayList(s : ArrayList<String>)
fun sendString(string: String)
}
프래그먼트.kt
class SendFragment() : DialogFragment() {
....
private lateinit var binding: SendFragmentBinding
var sendEvenListener: SendEventListener? = null
override fun onAttach(context: Context) {
super.onAttach(context)
try {
sendEvenListener = context as SendEventListener
} catch (e: ClassCastException) {
throw ClassCastException(context.toString() + "must be implement SendEventListener")
}
}
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = SendFragmentBinding.inflate(layoutInflater, null, false)
binding.saveButton.setOnClickListener(View.OnClickListener {
sendEvenListener.sendString("전달할 값")
}
}
....
}
MainActivity.kt
class MainActivity : AppCompatActivity(), SendEventListener {
....
override fun sendArrayList(s: ArrayList<String>) {
Toast.makeText(this, "message : $s",Toast.LENGTH_LONG).show()
}
override fun sendString(s: String) {
Toast.makeText(this, "message : $s",Toast.LENGTH_LONG).show()
}
}방법 2
혹은 아래의 방식대로 사용한다.
필자는 RecyclerView에서 커스텀 리스너가 필요할때는 2번 방식을 사용했다.
***Adapter.kt에서 아래 코드를 사용하고
interface ButtonClickListener {
fun checkedCount(checkedCount : Int)
}
private lateinit var onClickedListener: ButtonClickListener
fun setOnClickedListener(listener: ButtonClickListener) {
onClickedListener = listener
}
해당 리스너를 정의할 액티비티 or 프래그먼트에서 아래 코드를 이용해 사용한다.
***adapter.setOnClickedListener(object : ***adapter.ButtonClickListener{
override fun checkedCount(checkedCount: Int) {
binding.textViewCheckCount.text = "커스텀 리스너"
}
})
***Adapter.kt에서 프래그먼트로 값을 보내고싶을때 아래 코드처럼 사용하면 된다.
onClickedListener.checkedCount(3)1. 커스텀 다이얼로그(Custom Dialog)로 사용할 코틀린 클래스 만들기
먼저 커스텀 다이얼로그(Custom Dialog)가 될 코틀린 클래스를 아래처럼 만들어 줍니다.
class CustomDialog(context: Context) {
private val dialog = Dialog(context)
fun myDig() {
dialog.show()
}
}
① 파라미터로 액티비티의 Context 를 전달 받습니다.
다이얼로그(Dialog)가 어떤 액티비티에서 나와야하는지 알려줘야하기 때문이죠.
②, 다이얼로그(Dialog) 에 context 를 넘겨 줍니다.
이제 액티비티에서 이 다이얼로그(Dialog) 를 호출하기 위해서는 ③ 함수를 호출 하면 됩니다.
하지만 이 상태로는 화면엔 아무것도 나오지 않습니다.
저희는 클래스 하나만 만들었기 때문인데요.
아래 처럼 코딩해주세요.
빨갛게 나오는건 모두 import 해주시면 됩니다.
fun MyDig() {
dialog.setContentView(R.layout.custom_dialog)
//Dialog 크기 설정
dialog.window!!.setLayout(WindowManager.LayoutParams.MATCH_PARENT,
WindowManager.LayoutParams.WRAP_CONTENT)
dialog.setCanceledOnTouchOutside(true)
dialog.setCancelable(true)
.
.
}
① setContentView() 가 있어야 비로소 이 클래스와 보여질 화면, 즉 레이아웃이 연결됩니다.
이 레이아웃은 잠시 후에 만들어 보겠습니다.
② 다이얼로그(Dialog)의 크기를 설정해 주는 코드입니다.
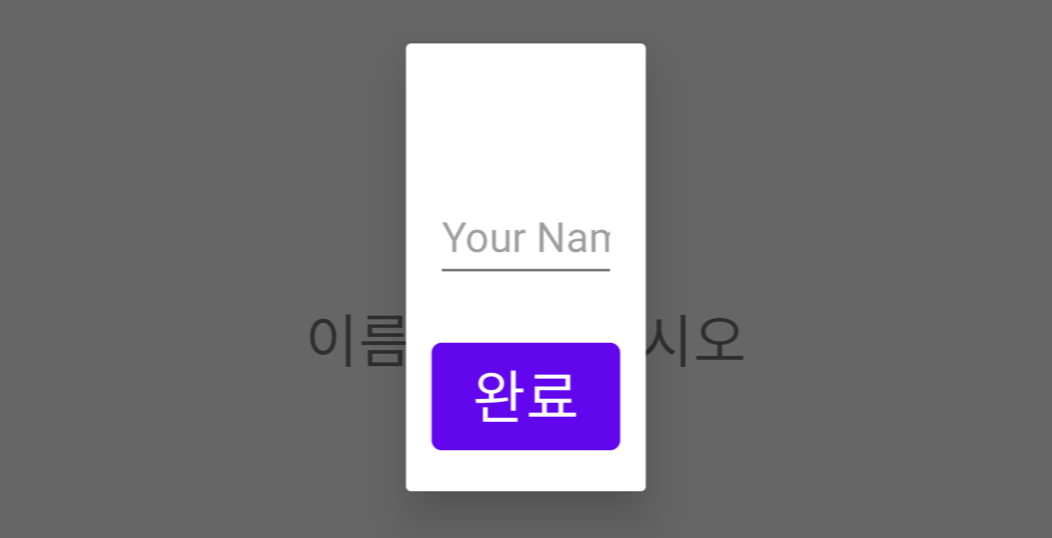
이 코드가 없다면 이쁜 모양이 아닌, 딱 내용이 있는 만큼만 나와요. 이렇게요.

③ 다이얼로그(Dialog) 영역 밖을 터치했을 때, 다이얼로그(Dialog)가 사라지도록 하는 부분입니다.
단, 다이얼로그(Dialog)가 작은 크기이고, 응답을 받아야 한다면 이 코드는 안하시는 게 좋습니다.
사용자가 자신도 모르게 터치하는 경우를 방지하기 위함입니다.
④ 취소가 가능하도록 하는 코드 입니다.
2. Dialog 의 Layout.xml 만들기
이제 보여줄 화면, Layout을 만들어 볼까요?
fun MyDig() {
dialog.setContentView(R.layout.custom_dialog)
.
.
.
}
위와 같이 R.layout.<파일 명> 으로 만들어 주시면 됩니다!
이 setContentView() 에 작성한 이름과 같아야 해요~!
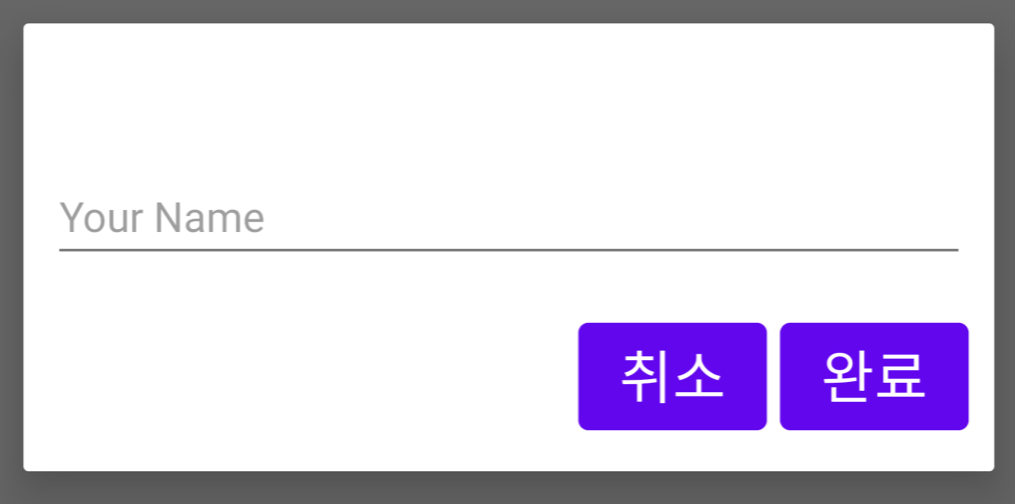
저는 단순하게 만들어봤습니다.

3. 액티비티에서 커스텀 다이얼로그(Custom Dialog) 띄우기
띄우는 건 정말 간단합니다.
딱 2줄만 액티비티에 작성해주세요.
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?)
.
.
.
val dialog = CustomDialog(this)
dialog.myDig()
}
}
① 커스텀 다이얼로그(Custom Dialog) 를 객체로 만들어줍니다.
② dialog.show() 가 있는 함수, myDig() 를 호출합니다.
하지만, 띄우기만 해서는 의미가 없겠죠?
데이터를 주고 받을 수 있어야 합니다.
커스텀 다이얼로그에서 입력한 정보를 액티비티로 전달해보도록 하겠습니다.
4. 액티비티로 데이터 전달하기
다이얼로그(Dialog) 에서 어떤 액션을 취했는지 액티비티로 데이터를 전달하는 코드 입니다.
커스텀 다이얼로그(Custom Dalog) 클래스 입니다.
저는 데이터를 넘겨주는 방법으로 interface 를 사용했습니다.
fun MyDig() {
.
.
.
}
interface ButtonClickListener {
fun onClicked(myName: String)
}
private lateinit var onClickedListener: ButtonClickListener
fun setOnClickedListener(listener: ButtonClickListener) {
onClickedListener = listener
}
interface 는 CustomDialog(context: Context) 클래스 안에 정의 및 선언해주세요.
그리고 CustomDialog() 의 MyDig() 함수 안에 아래와 같이 코드를 넣어주세요.
fun MyDig() {
.
.
.
val edit = dialog.findViewById<EditText>(R.id.edit)
val btnDone = dialog.findViewById<Button>(R.id.btnDone)
val btnCancel = dialog.findViewById<Button>(R.id.btnCancel)
btnDone.setOnClickListener {
onClickedListener.onClicked(edit.text.toString())
dialog.dismiss()
}
btnCancel.setOnClickListener {
dialog.dismiss()
}
.
.
.
}
① Layout.xml 의 각 View 아이디 입니다.
② '완료' 버튼의 setOnClickListener { } 입니다.
③ '완료' 버튼을 누르면 제가 만들어둔 interface 로 인해 editText 에 입력된 내용이 액티비티로 전달됩니다.
그리고 ④ 는 아무런 액션도 없이 다이얼로그(Dialog)를 사라지게 합니다.
5. 액티비티에서 데이터 받기
커스텀 다이얼로그 클래스에서 버튼을 클릭하게 되면 메인 액티비티에서는 받을 수 있는 준비를 해야 합니다.
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?)
.
.
.
dialog.myDig()
//다이얼로그에서 정의한 interface를 통해 데이터를 받아온다.
dialog.setOnClickedListener(object : CustomDialog.ButtonClickListener {
override fun onClicked(myName: String) {
result.text = myName
}
})
}자바코드
Fragment를 열때 사용하는 코드
TestFragment testFragment = new TestFragment();
TestFragment.OnDialogClickListener whenDismiss = new TestFragment.OnDialogClickListener() {
@Override
public void whenDismiss() {
beeUnplanPartsListPresenter.getWopartsList(mContext,wkorId);
}
};
TestFragment.OnDialogClickListener = whenDismiss;
testFragment.show();
열린 Fragment 안에서 작성한 코드
public static TestFragment.OnDialogClickListener OnDialogClickListener;
@Override
public void dismiss() {
super.dismiss();
OnDialogClickListener.whenDismiss();
}
public interface OnDialogClickListener
{
public void whenDismiss();
}
public void setOnDismissListener(OnDialogClickListener mListener)
{
this.OnDialogClickListener = mListener;
}
참고 : https://aries574.tistory.com/288
[안드로이드] 프래그먼트(Fragment)에서 액티비티(Activity) 데이터 전달하는 방법
이번 시간에는 프래그먼트에서 액티비티로 데이터 전달하는 방법을 알아보겠습니다. 1. 실행 화면 2. 인터페이스 만들기 3. 프래그먼트 만들기 4. 메인 화면 구성 activity_main.xml 5. 메인 코드 구현 M
aries574.tistory.com
출처 : https://choi-dev.tistory.com/83
코틀린 커스텀 다이얼로그
1. 커스텀 다이얼로그(Custom Dialog)로 사용할 코틀린 클래스 만들기 먼저 커스텀 다이얼로그(Custom Dialog)가 될 코틀린 클래스를 아래처럼 만들어 줍니다. class CustomDialog(context: Context) { private va..
choi-dev.tistory.com
'프로그래밍 > Android' 카테고리의 다른 글
| [Android] URL을 이용해 이미지 띄우기 (0) | 2022.10.07 |
|---|---|
| [Android] 카카오맵 API 길찾기 (1) | 2022.09.29 |
| [Android] TextView안의 텍스트가 길 경우 흐르도록 표시 (0) | 2022.09.26 |
| [Android] 카카오맵 API 현재위치 추적 (1) | 2022.09.26 |
| [Android] 카카오맵 위도, 경도로 마커 찍기 (0) | 2022.09.23 |




댓글