프래그먼트의 *.xml과 *.kt 코드를 생성하는 부분은 해당 포스트에서는 생략합니다.
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:id="@+id/frameLayout_activityMain"
android:layout_width="match_parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintBottom_toTopOf="@+id/bottom_navigationview"
app:layout_constraintTop_toTopOf="parent"
android:layout_height="0dp"
android:layout_weight="1"
>
</FrameLayout>
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/bottom_navigationview"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:labelVisibilityMode="labeled"
app:itemBackground="@color/white"
app:menu="@menu/bottom_menu"
/>
</androidx.constraintlayout.widget.ConstraintLayout>
@menu/bottom_menu.xml
더보기

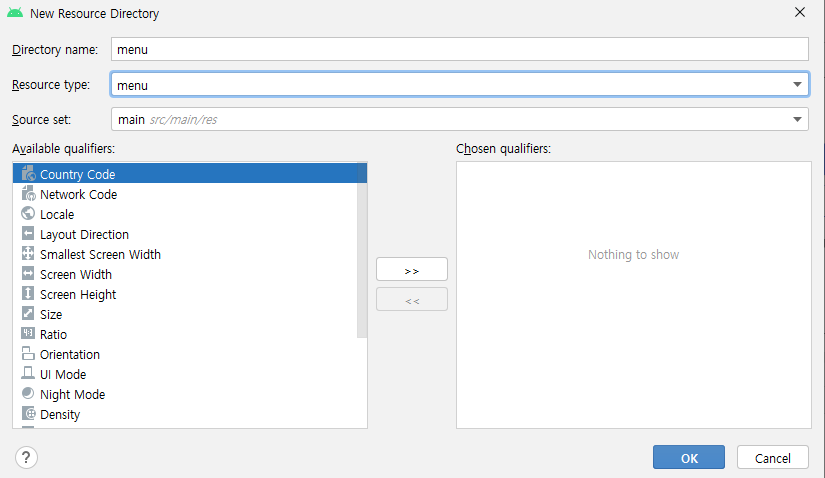
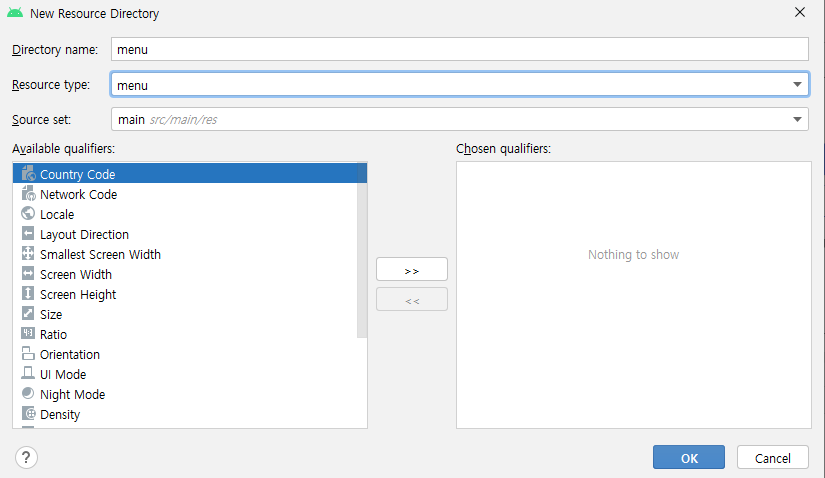
res폴더 우클릭 - New - Android Resource Directory 선택후 Resource type에서 menu를 선택하고 생성하면 menu 패키지가 자동으로 생성됩니다.

res/drawable/폴더에 아래 세개의 아이콘을 넣습니다.
ic_home.xml
0.00MB
ic_info.xml
0.00MB
ic_settings.xml
0.00MB
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/home"
android:enabled="true"
android:icon="@drawable/ic_home"
android:title="홈"
app:showAsAction="always"
/>
<item
android:id="@+id/setting"
android:enabled="true"
android:icon="@drawable/ic_settings"
android:title="설정"
app:showAsAction="always"
/>
<item
android:id="@+id/info"
android:enabled="true"
android:icon="@drawable/ic_home"
android:title="정보"
app:showAsAction="always"
/>
</menu>
MainActivity.kt
필자는 Oncreate에 해당 코드를 생성했습니다.
binding.bottomNavigationview.setOnItemSelectedListener { item ->
when (item.itemId) {
R.id.home -> {
supportFragmentManager.beginTransaction()
.replace(binding.frameLayoutActivityMain.id, MyBookList()).commit()
}
R.id.setting->{
supportFragmentManager.beginTransaction()
.replace(binding.frameLayoutActivityMain.id, SignUp()).commit()
}
else -> {
supportFragmentManager.beginTransaction()
.replace(binding.frameLayoutActivityMain.id, MyBookList()).commit()
}
}
true
}참고 : https://aries574.tistory.com/149
[안드로이드]BottomNavigationView 하단탭 쉽게 만드는 방법 1-2
2021.12.03 - [안드로이드] - [안드로이드] BottomNavigationView 하단탭 쉽게 만드는 방법 1-1 [안드로이드] BottomNavigationView 하단탭 쉽게 만드는 방법 1-1 위의 이미지에서 게임, 앱, 영화,도서라는 부분을..
aries574.tistory.com
'프로그래밍 > Kotlin' 카테고리의 다른 글
| [Android] XMl파일을 만들지 않고 Dialog에 ProgressBar 띄우는 코드 (0) | 2022.09.05 |
|---|---|
| [Android] 클릭리스너를 변수로 등록하여 사용하는법 (0) | 2022.08.31 |
| [Kotlin] TabLayout (0) | 2022.08.09 |
| [Kotiln] RecyclerView 맨 아래로 스크롤시 다음 페이징 불러오기 (0) | 2022.07.28 |
| [kotlin] Singletone (0) | 2022.07.26 |




댓글